Themes
Because all visual stylings of agjCalendar are controlled by CSS, it can be straightforward to add your own agjCalendar stylings into your website’s CSS. Alternatively, the plugin has eight included themes and support for custom themes. The included themes can be used to quickly add your website’s colours into your integration. If you have multiple integrations on your website and want to use different colours for each you will need to use multiple themes. To add a theme to your integration use the theme option.
// A basic agjCalendar integration
$.agjCalendar({
dateSelector: '#text-input'
});
// A basic agjCalendar integration with the 'red' theme enabled
$.agjCalendar({
dateSelector: '#text-input',
theme: 'red'
});
// Alternatively you can use the $.fn.agjCalendar() function for the same result
$('#text-input').agjCalendar({
theme: 'red'
});
// A more complex agjCalendar integration with the 'custom-xxx' theme enabled
$.agjCalendar({
theme: 'custom-xxx',
dateSelector: '#start-date',
allowRange: true,
endDateSelector: '#end-date',
minimumRange: 0,
maximumRange: 99,
defaultRange: 99,
minimumDate: '2000-01-07',
maximumDate: '2000-12-31',
defaultDate: '2000-01-17',
defaultEndDate: '2000-01-21'
});
Included Themes
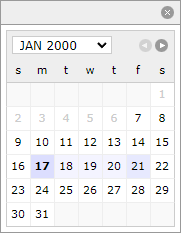
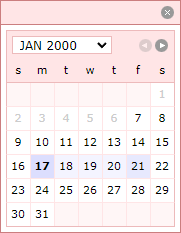
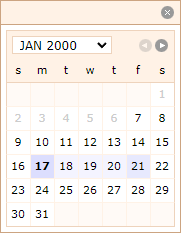
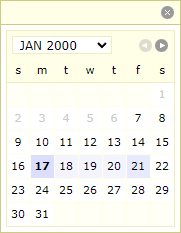
The plugin comes with built-in support for eight themes as well as the default gray theme. Here are preview images for the nine themes that are included with the plugin…
| theme | preview |
|---|---|
| default |  |
| red |  |
| orange |  |
| yellow |  |
| green |  |
| cyan |  |
| blue |  |
| purple |  |
| pink |  |
Custom Themes
The plugin also supports custom themes beyond the eight included themes. A custom theme must begin with custom-. You will need to add custom stylings to your CSS stylesheet to integration a custom theme, the custom-xxx styles are included on the documentation website but not the plugin.